![]() Захотелось сделать персональные иконки для форума SMF 2, перво-наперво полез на офсайт, где предлагается MOD CBI (Custom Board Icons) который каждому разделу присваивает свою иконку, аналогично действует и PersIc - Personal Icons, но с меньшим количеством изображений.
Захотелось сделать персональные иконки для форума SMF 2, перво-наперво полез на офсайт, где предлагается MOD CBI (Custom Board Icons) который каждому разделу присваивает свою иконку, аналогично действует и PersIc - Personal Icons, но с меньшим количеством изображений.
Это - не наш метод, т.к. это вчерашний день...
Структура папок у CBI (Custom Board Icons) с иконками такова:
forum/Themes/default/icons
forum/Themes/default/icons/board_id/on.png
forum/Themes/default/icons/board_id/on2.png
forum/Themes/default/icons/board_id/off.gif
Несложно подсчитать, что для форума с 30 разделами надо иметь 90 файлов иконок...(!!!)
Использование множества отдельных иконок довольно привычный и наиболее часто используемый самый простой способ html верстки. В процессе загрузки страницы создается впечатление, что страница грузится быстро - иконки появляются одна за другой, постоянно создавая дополнительные HTTP запросы, что никак не улучшает эффективность страницы...
Практика показывает, что от 5% до 38% времени загрузки страницы уходит на загрузку HTML, остальные 62%-95% составляют HTTP запросы (загрузка скриптов, изображений и т.д.).
Каждый тэг <img> - это отдельный запрос к серверу. Несложно догадаться, что уменьшение количества HTTP запросов является одним из основных способов оптимизации загрузки и эффективности работы сайта.
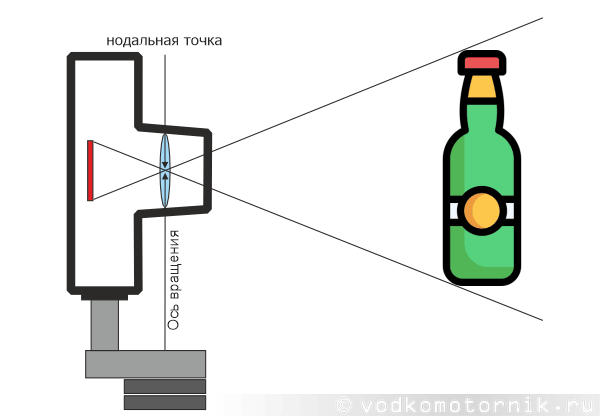
Наглядный пример из жизни для пояснения сути:
Тебя друзья отправили в магазин купить 10 разных банок пива. Ты пошел, купил первый вид, отнес её домой. Пошел за второй банкой, купил, принес домой. Пошел за 3й. И так далее - до 10й...
Точно так же происходит при стандартной верстке картинок через тег <img>.
А если ты пойдешь, и купишь сразу все 10 банок, положишь их в авоську и уже дома разложишь их на столе - это будет css Sprite.
Нести сразу 10 банок не так уж и тяжело, гораздо тяжелее было 10 раз ходить туда-сюда.
Суммарный вес одного спрайта даже поменьше будет, чем 10 отдельных картинок, а количество запросов к серверу сокращается в разы, а это скорость и нагрузка.
Готовы ли мы красоту приносить в жертву скорости сайта?
Конечно же нет.
Призадумался я, и однажды ночью во сне (реально так и было!) пришло такое элегантное решение:
Мы пойдем другим путем создания своих иконок на форуме SMF 2.0 - будем действовать через Спрайт! (css sprite)
Sprite это не Coca-Cola и даже не сорт пива, CSS Спрайт - это одна большая картинка, которая состоит из иконок использующихся на сайте, а вывод и позиционирование их описан в css.
Т.е. при загрузке страницы мы будем грузить не 90 картинок по 2,5кб, а всего одну, весом 15кб. Ощутите разницу!
Разница, а самое главное скорость загрузки и уменьшение нагрузки на сервер - ощутимы. Ради такого результата можно пару раз взмахнуть напильником...
Для простоты создания спрайтов существует множество онлайн сервисов, мне же привычнее создавать спрайт используя Adobe Photoshop.
В данном случае нам потребуется вертикальная картинка 96х1008 пикселей с прозрачным фоном.
Сохраняем по адресу: forum/Themes/default/images/theme/board_48.png
Итак берем напильник, и взмахиваем им аккуратно согласно прилагаемой партитуры:
Свою модификацию персональных иконок для SMF назовем Sprite custom board smf 2 beer icons!
Sprite custom board smf 2 icons
MessageIndex.template.php
Найти:
<img src="', $settings['images_url'], '/' .$context['theme_variant_url'], 'on', $board['new'] ? '' : '2', '.png" alt="', $txt['new_posts'], '" title="', $txt['new_posts'], '" />';
Заменить на:
<div class="board_yes_', $board['id'], '"><img src="', $settings['images_url'], '/', $context['theme_variant_url'], 'on', $board['new'] ? '' : '2', '.png" width="48" height="48" alt="', $txt['new_posts'], '" title="', $txt['new_posts'], '" /></div>';
Выше мы прописали появление прозрачной иконки для новых сообщений.
Найти:
<img src="', $settings['images_url'], '/' .$context['theme_variant_url'], 'off.png" alt="', $txt['old_posts'], '" title="', $txt['old_posts'], '" />';
Заменить на:
<div class="board no_', $board['id'], '"><img src="', $settings['images_url'], '/', $context['theme_variant_url'], 'on', $board['new'] ? '' : '2', '.png" width="48" height="48" alt="', $txt['new_posts'], '" title="', $txt['new_posts'], '" /></div>';
Открыть BoardIndex.template.php
Найти:
<img src="', $settings['images_url'], '/', $context['theme_variant_url'], 'on', $board['new'] ? '' : '2', '.png" alt="', $txt['new_posts'], '" title="', $txt['new_posts'], '" />';
Заменить на:
<div class="board yes_', $board['id'], '"><img src="', $settings['images_url'], '/', $context['theme_variant_url'], 'on', $board['new'] ? '' : '2', '.png" width="32" height="32" alt="', $txt['new_posts'], '" title="', $txt['new_posts'], '" /></div>';
Найти:
<img src="', $settings['images_url'], '/', $context['theme_variant_url'], 'off.png" alt="', $txt['old_posts'], '" title="', $txt['old_posts'], '" />';
Заменить на:
<div class="board no_', $board['id'], '"><img src="', $settings['images_url'], '/', $context['theme_variant_url'], 'off.png" width="48" height="48" alt="', $txt['old_posts'], '" title="', $txt['old_posts'], '" /></div>';
Открыть: forum/Themes/default/css/index.css
Добавить в конце:
/*Sprite custom board smf 2 icons 48px by vodkomotornik*/ .no_new{background-color:#F5F5F5;opacity:.6;filter:progid:DXImageTransform.Microsoft.Alpha(opacity=50);-moz-opacity:.5;-khtml-opacity:.5;height:48px;width:48px;display:block} .yes_new{height:48px;width:48px;display:block} .board{background:url(../images/theme/main_block.png) no-repeat;height:48px;width:48px} .no_1{background-position:-400px -500px} .no_1{background-position:-400px -500px} .no_2{background-position:-448px -500px} .no_3{background-position:-496px -500px} .no_4{background-position:-544px -500px} .no_5{background-position:-592px -500px} .no_6{background-position:-640px -500px} .no_7{background-position:-688px -500px} .no_8{background-position:-736px -500px} .no_9{background-position:-784px -500px} .no_10{background-position:-832px -500px} .no_11{background-position:-880px -500px} .no_12{background-position:-928px -500px} .no_13{background-position:-976px -500px} .no_14{background-position:-1024px -500px} .no_15{background-position:-1072px -500px} .no_16{background-position:-1120px -500px} .no_17{background-position:-1168px -500px} .no_18{background-position:-1216px -500px} .no_19{background-position:-1264px -500px} .no_20{background-position:-1312px -500px} .no_21{background-position:-1360px -500px} .no_22{background-position:-1408px -500px} .no_23{background-position:-1456px -500px} .no_24{background-position:-1504px -500px} .no_25{background-position:-1552px -500px} .no_26{background-position:-1600px -500px} .no_27{background-position:-1648px -500px} .no_28{background-position:-1696px -500px} .no_29{background-position:-1744px -500px} .no_30{background-position:-1792px -500px} .no_31{background-position:-1840px -500px} .no_32{background-position:-1888px -500px} /*End Sprite custom board smf 2 icons 48px*/
Это описание вывода стилей, которые отвечают за правильный вывод иконок.
О том, что Personal board smf 2 icons не теоретический треп, а все работает - можно убедиться на форуме: Водкомоторник.ру - катера, лодки, лодочные моторы, мотоциклы, путешествия, мототуризм, фото видео съемка видеомонтаж
Вуаля - пьем пиво и наслаждаемся своими иконками на форуме SMF 2.0, точнее одной иконкой, которая вместо 90 штук, грузится моментально.















Вы можете безопасно авторизоваься с помощью любимой социальной сети: