 Просмотр видео на сайте можно организовать двумя способами:
Просмотр видео на сайте можно организовать двумя способами:
1 Вариант: загрузить видеофайл на какой-нибудь видеосервис типа Ютуб-Рутуб и разместив у себя на сайте код ихнего плеера;
Плюсы: все на халяву, знаний не требуется, дисковое пространство не требуется, сайт не перегружается.
Минусы: чужая реклама, видео могут смотреть не только на Вашем сайте, а так-же на самом видеосервисе, зависимость от стороннего сервиса, качество кодирования на порядок хуже.
Первым способом в интернете пользуются обладатели мобильников и прочих балалаек, имеющих дырку для съема видео. Поэтому на этих сервисах столько много "шлака".
2 Вариант: установив на сайте специальное расширение видеогалереи (полно бесплатных), либо тот же бесплатный плеер, что гораздо проще - в этом случае видеофайл может находиться как на стороннем сервисе, так и непосредственно на Вашем сайте.
Плюсы: качество закодированного видео на порядок выше, отсутствуют ссылки и чужая реклама, дизайн соответствует дизайну сайта, для просмотра видео заходят на сайт, все под личным контролем.
Минусы: требуется достаточно дискового пространства (минута потокового видео 2,5-4 мегабайта), нужны небольшие знания и время, для того, чтобы дочитать.
Оба способа имеют право на существование, и у обоих есть как преимущества, так и недостатки - решать Вам.
В статье речь пойдет не о создании видеогалереи для сайта, это сделает не только программист или юзер, а даже лузер, а речь пойдет о качественной подготовке видео для потокового просмотра его на сайте в режиме онлайн без тормозов.
 Для просмотра видео на сайте используется формат Flash Video (FLV).
Для просмотра видео на сайте используется формат Flash Video (FLV).
FLV-файл — это битовый поток, который является вариантом видеостандарта H.263.
Начиная с Flash Player 9 Update 3 поддерживается новый формат мультимедиафайла ISO Base MPEG-4 Part 12, с новым видеокодеком — H.264.
Этот стандарт видеосжатия при том же низком битрейте выдаёт значительно более детализированное и «ясное» изображение, особенно в динамических сценах. FLV используется в Adobe Flash Player, который распространяется в качестве плагина для различных браузеров и различных операционных систем. Также формат поддерживается многими мультимедиа проигрывателями, например mplayer или light alloy.
 Препробовав несколько програм для чистого кодирования в flv более - менее результат получался при использовании программы On2 Technologies Flix Pro ($299).
Препробовав несколько програм для чистого кодирования в flv более - менее результат получался при использовании программы On2 Technologies Flix Pro ($299).
На сегодня стандарт FLV в его первоначальном виде уже устарел, и зачастую видео FLV, которое мы смотрим в плеерах на интернет страницах имеет к FLV весьма далёкое отношение - практически все современные плееры воспроизводят видео файлы с контейнером MP4 сжатые кодеком H.264, т.е достаточно просто сменить расширение с MP4 на flv.
В последнее время стандартом становится возпроизведение контейнера mp4.
Проблемы воспроизведения онлайн видео
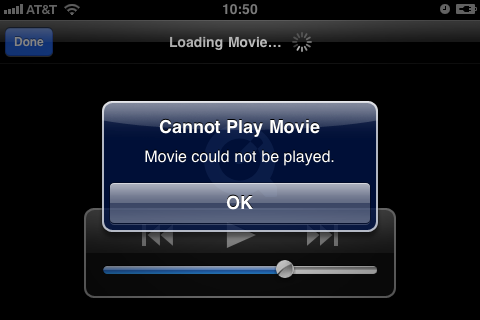
Многие популярные видео форматы, такие как AVI или WMV, не будут воспроизводиться на таких устройствах, как iPhone. Даже видео, закодированное в MP4, может не воспроизводиться, в результате чего пользователь, при попытке проиграть видео на сайте, получает например такое предупреждение:
Параметры видео для онлайн просмотра
Поэтому, чтобы избежать проблем с воспроизведением видео на сайте, необходимо придерживаться следующих стандартов:
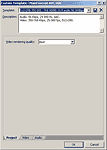
Контейнер: MP4, (метаданные - в начале файла)
Формат видео: H.264, Main profile, 640x360 pixels, битрейд 500-900 kbps (kilobits per second)
Звук: AAC, Low Complexity profile, 44.1 kHz stereo, 96 kbps
Как закодровать видео для интернет в Sony Vegas Pro
 Достаточно качественно закодировать в .mp4 используя кодек H.264 (MainConcept AVC/AAC) можно непосредственно из программы видеомонтажа Sony Vegas, что очень удобно, а плеер с помощью которого можно выложить файл видео на сайт - можно выбрать любой из множества предлагаемых бесплатных.
Достаточно качественно закодировать в .mp4 используя кодек H.264 (MainConcept AVC/AAC) можно непосредственно из программы видеомонтажа Sony Vegas, что очень удобно, а плеер с помощью которого можно выложить файл видео на сайт - можно выбрать любой из множества предлагаемых бесплатных.
Лучшие результаты кодирования даст использование MeGUI.
Наша задача - получить минимальный размер видеофайла (место на сервере ведь лимитировано), причем с максимально возможным качеством. В данном случае "максимально возможное качество" видео для сайта понятие условное - это не тот случай, когда надо гнаться за максимумом - нужен компромисс между размером файла в мегабайтах и качеством картинки.
Интерлейс / прогрессив / деинтерлейс: свойства проекта в Sony Vegas
Интернет не поддерживает просмотр интерлейсного видео, поэтому свойства ставим проекта Field order: None (progressive scan).
Далее, в случае использования интерлейсного исходника надо сделать деинтерлейс, установив в свойствах проекта Deinterlace method: Interpolate fields. В этом случае на финальном видео не будет так называемой гребенки или расчески.
Самый лучший метод деинтерлейса (и самый медленный) дает MeGUI с использованием скрипта QTGMC (Deinterlace with QTGMC script).
Если исходное видео (50i) и снималось видеокамерой - ставим 25p.,
если видео снято фотоаппаратом и имеет частоту 25fps - свойства проекта так же 25p.
Если исходное видео прогрессивное и имеет частоту кадров 50 или 60 - свойства проекта можно оставить как и частота кадров, либо сделать на половину меньше - 25 и 30 кадров. Соответственно будет меньше в 2 раза и размер финального файла.
Демонстрация 3х способов деинтерлейса - стоп кадры
Цветовой диапазон видео для интернет должен составлять 0 - 255 (RGB).
Опытным путем установлено, что компромисс находится в районе 3-5 мегабайт минута видео для сайта. Решающим параметром здесь является размер кадра и битрейд. На сегодняшний день де факто используется размер 640х360 пикселей, как оптимальный (минимальный).
Но можно обойтись как меньшим размером кадра 512x288 пикс., так и большим 1280х720 (HD). Нестандартных разрешений желательно избегать. Сторона кадра видео должна быть кратна 16 - это особенность ресайза (уменьшения) видео.  Битрейд (bitrate) видео в зависимости от сцен можно менять на 10-20% в обе стороны от среднего 350bps.
Битрейд (bitrate) видео в зависимости от сцен можно менять на 10-20% в обе стороны от среднего 350bps.
Для получения более - менее приличного качества при размере кадра 640х360 битрейд необходим около 900-1000bps.
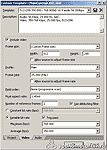
Параметры звука так же указаны на скрине настроек. Как правило используется кодек AAC (Nero AAC Codec), как наиболее совместимый с потоковым видео в интернете.
В зависимости от мощности процессора через некоторое время имеем аккуратненький файлик видео с расширением MP4, который можно открыть любым софтовым плеером, например использую Media Player Classic (он работает без инсталляции в системе) и оценить качество кодирования. Не спешите менять расширение на flv и выкладывать на сайт - есть одна особенность!
Если это видео попытаться проиграть на сайте, то воспроизведение его начнется только после полного скачивания файла...
Дело в том, что в файле есть метаданные (размер кадра, продолжительность видео, кодек и прочая служебная информация, которая необходима плееру для начала воспроизведения файла, поэтому они должны загружаться в первую очередь), а стандартно они прописаны в конце файла, поэтому видео начинает воспроизводиться только после полной его загрузки.
 Но не все так плохо - все уже разведано и настроено - существует консольная утилита MP4box, которая позволяет быстро переносить заголовки (metadata) в начало видеофайла, что важно для загрузки HTTP FLV плеером.
Но не все так плохо - все уже разведано и настроено - существует консольная утилита MP4box, которая позволяет быстро переносить заголовки (metadata) в начало видеофайла, что важно для загрузки HTTP FLV плеером.
MP4box можно скачать - здесь. После распаковки в папку ложим файл video1.mp4 и запускаем файл RUN.bat - через несколько секунд имеем новехонький файл video2.flv, который полностью готов к проигрыванию на сайте без тормозов.
Поддержка браузерами контейнеров видео
| Браузер | Видео | Звук |
|---|---|---|
| Chrome | MP4, FLV, WebM | AAC, MP3, Vorbis |
| Internet Explorer | MP4, FLV | AAC, MP3 |
| Firefox | MP4, FLV, WebM | AAC, MP3, Vorbis |
| Safari | MP4, FLV | AAC, MP3 |
| iOS | MP4 | AAC, MP3 |
| Android | MP4, WebM | AAC, MP3, Vorbis |
В данном материале описан самый простой способ создания flv / mp4 видео для сайта - для понимания основ и принципов кодирования видео для онлайн просмотра в сети интернет.
Более качественный (более медленный) результат можно получить используя связку Sony Vegas Pro — Frameserver — Avisinth (MeGUI). Но это уже несколько иной будет урок, а пример такого кодирования см. ниже.


















Комментарии
RSS лента комментариев этой записи